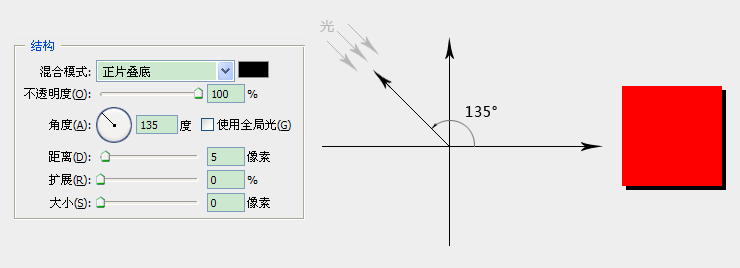
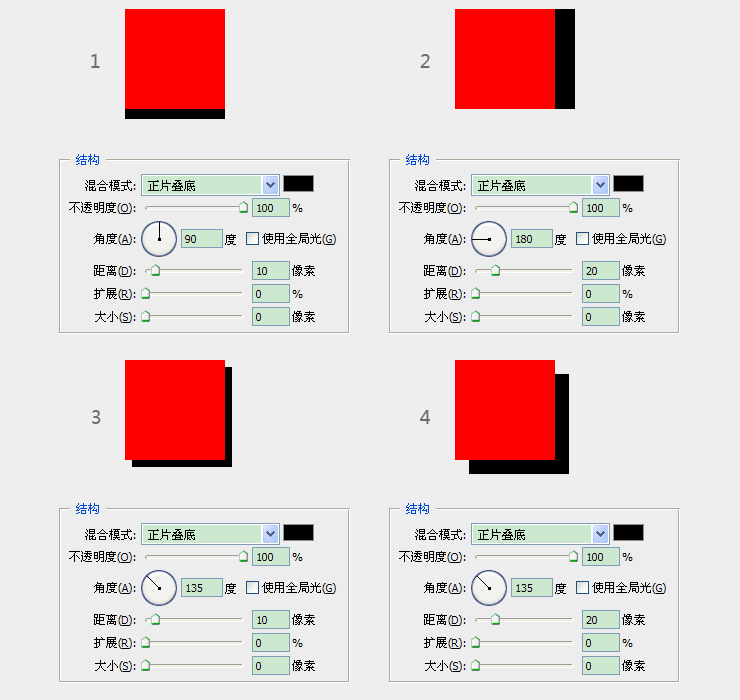
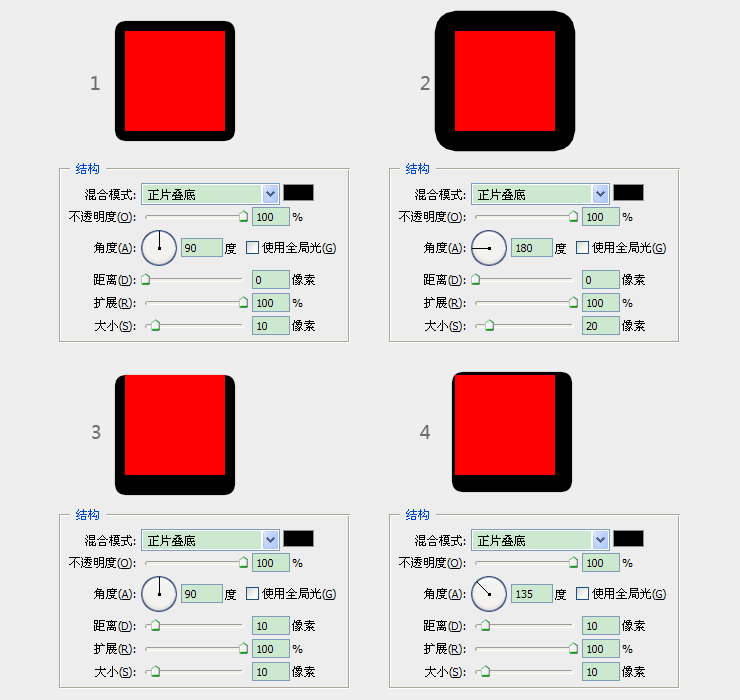
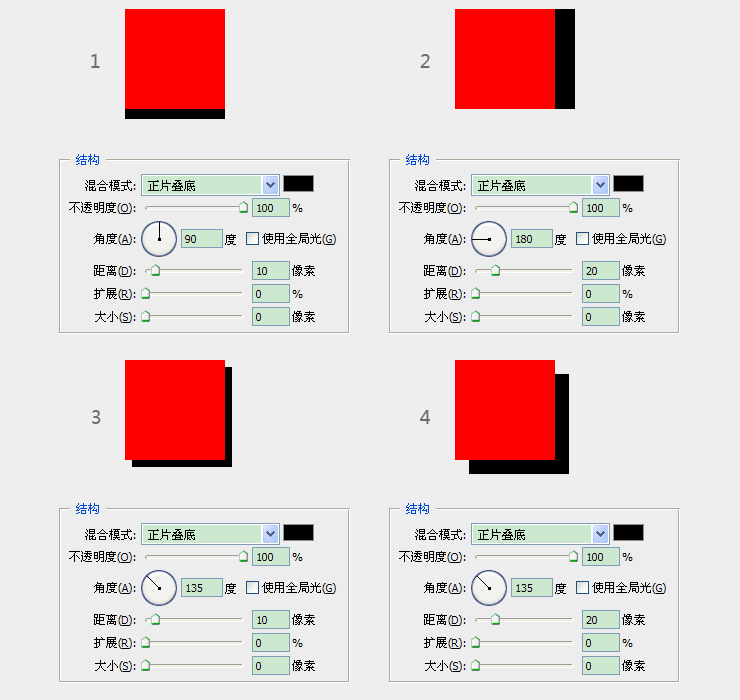
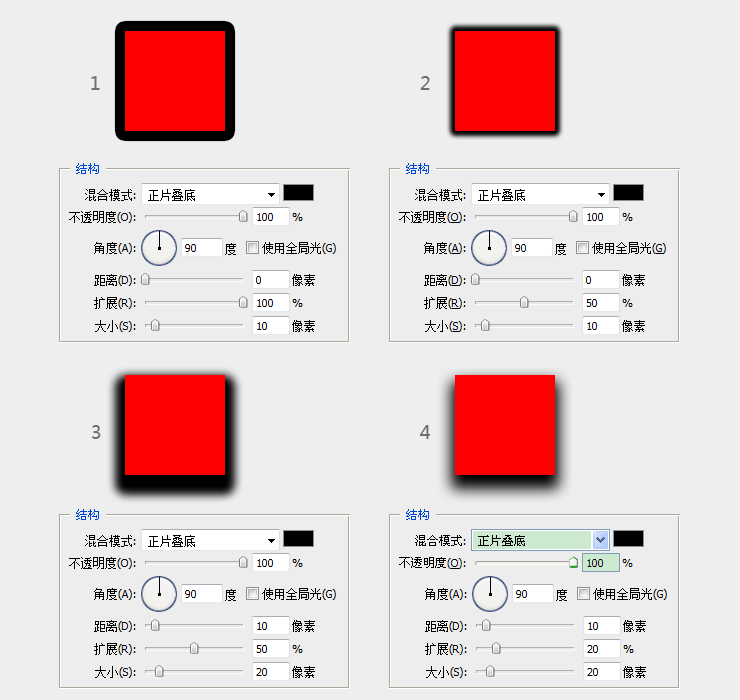
Photoshop中关于距离的说明是“设置投影的位移”,即投影和投影对象之间的偏移量,这个值越大,会感觉光源的角度越低,反之越高。“就好比傍晚时太阳照射出的影子总是比中午时的长。”设置不同的距离,投影表现如下(为简化起见,扩展和大小都设为0):

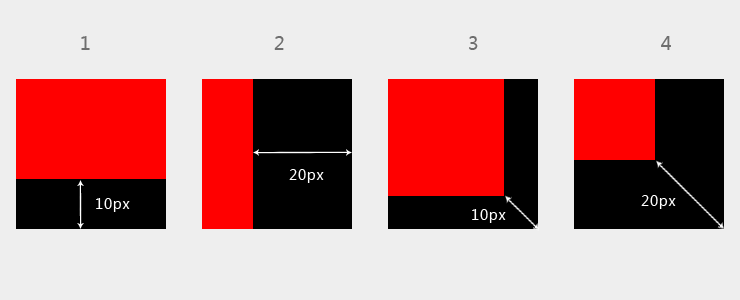
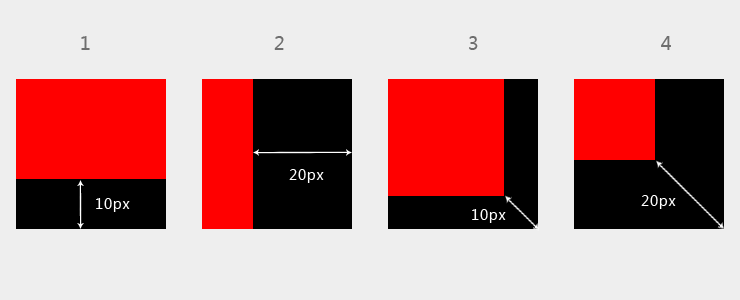
放大细节,距离对应到上图里,分别就是这些:

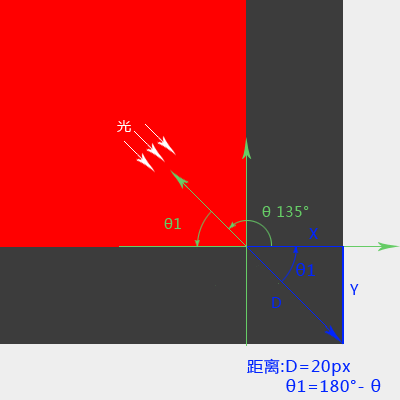
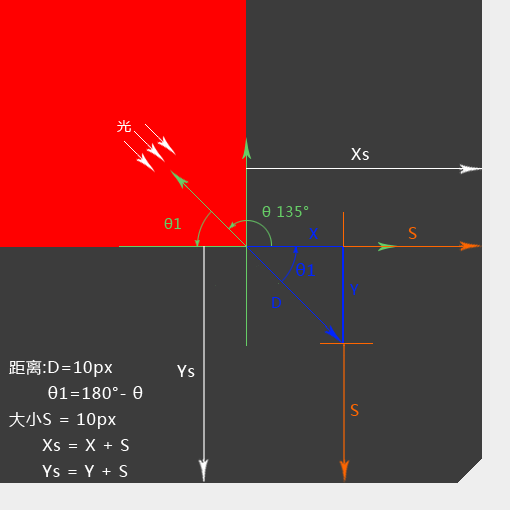
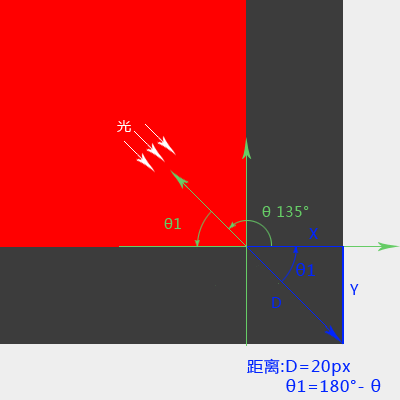
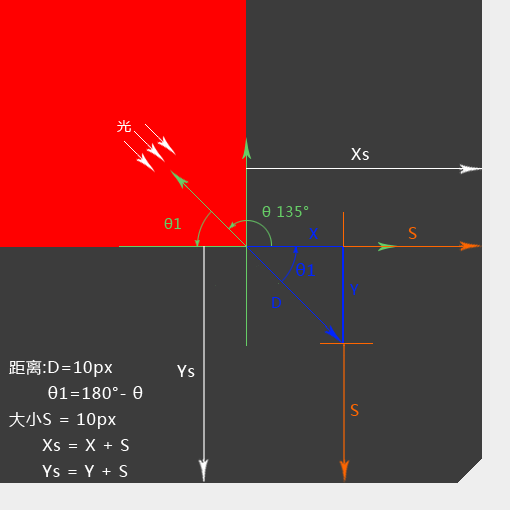
以投影4为例,我们将投影放大放到坐标系里,可以得到一个蓝色三角形:

其中D就是我们设置的距离参数。即使你初中数学三角函数公式都还给老师,也该记得 个sinθ1= Y/D,cosθ1=X/D吧!那么三角形的两条直角边长度分别是:
X = cosθ1 * D = cos(180° - θ) * D = -cosθ * D
Y = sinθ1 * D = sin(180° - θ) * D = sinθ * D
这两个距离就是投影在X方向和Y方向的偏移,X为正值向下右偏移,负值向左偏移;Y为正值向下偏移、负值向上偏移。这两个值我们后面会在CSS中用到。
接下来我们先跳过扩展,来讲大小。
c、大小(Size)
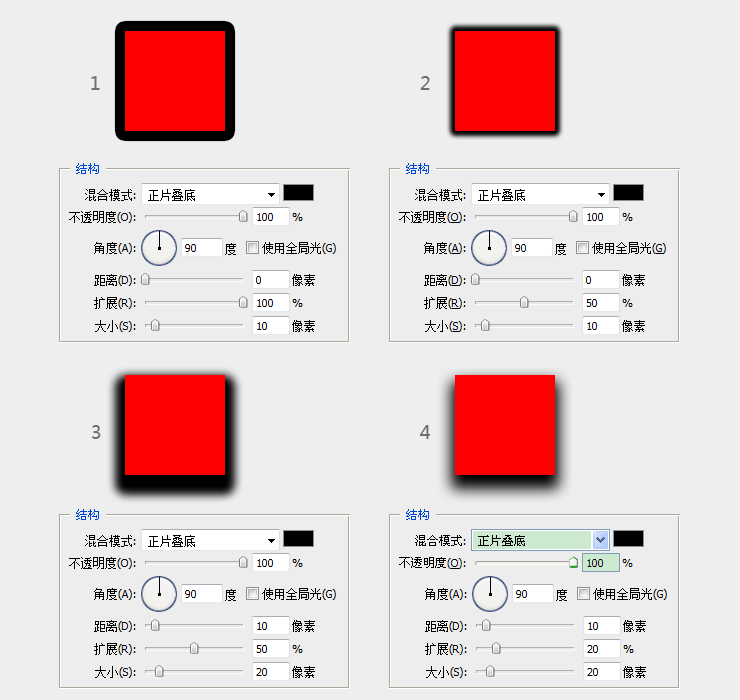
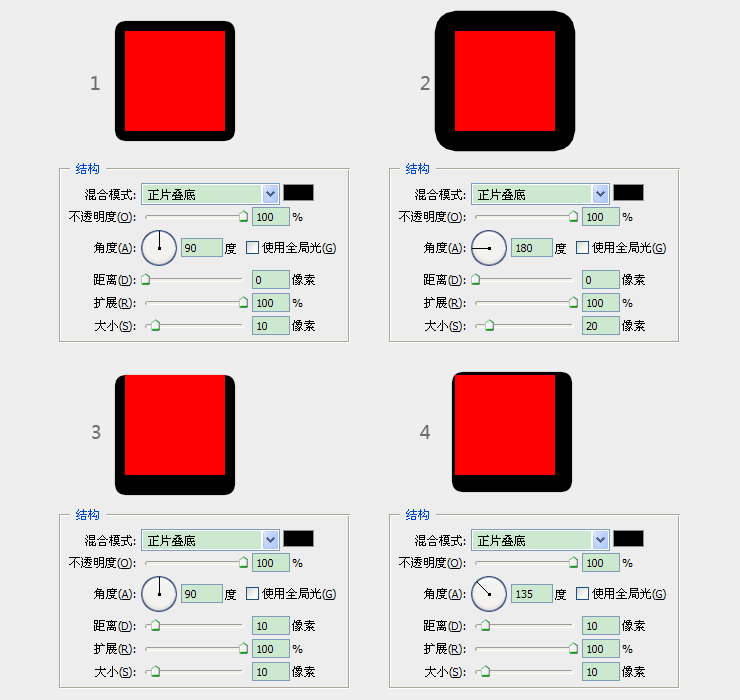
这个值反映光源距离层的内容的距离,其值越大,投影越大,表明光源距离层的表面越近,反之投影越小,表明光源距离层的表面越远。如果大小为0,投影的尺寸就跟被投影对象的尺寸一样。否则,就会在原有大小范围基础上,向外扩张,扩张尺寸就是这个值大小。也来举几个例子(为便于观察,我们先将扩展值设置为100%):

可以看出扩展的的同时,正方形投影的四个被羽化成了圆角,继续以投影4为例放大来看:

其中S就是我们设置的大小参数,这时候投影的偏移仍然没变:
X = -cosθ * D
Y = sinθ * D
但是大小扩张了S。注意,大小(size)属性的扩张是在四个方向同时扩张,并且扩张的大小是一样的。如果我们看到一个上、下 投影大于左右投影的对象,那肯定不是用投影实现的;或者说,它是不能用CSS实现的。扩张后的投影可以有位移(就是距离),但必定是向下位移,上边的投影就少了;向左位移,右边投影就少了。
d、扩展(Spread)
之所以跳过扩展先讲大小,是因为如果投影大小为0,设置扩展是没有作用的。
Photoshop中关于扩展的说明是“进行模糊处理前扩大图层模版”。这个选项用来设置投影的模糊半径,这个值越大,投影的边缘显得越清晰,模糊部分越少,即模糊处理前图层的模版设置得越大。注意,扩展的单位是百分比,具体的效果会和“大小”相关,“扩展”的设置影响范围仅仅在“大小”所限定的像素范围内。 具体来说这个值对投影的影响如下图所示:

扩展已经不会影响投影的位置偏移了,仅在原投影范围内造成边缘模糊。
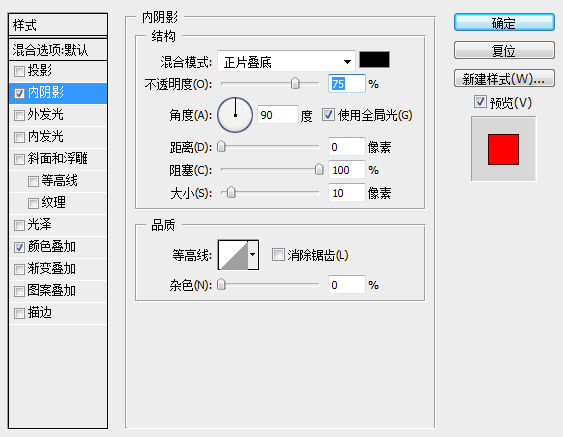
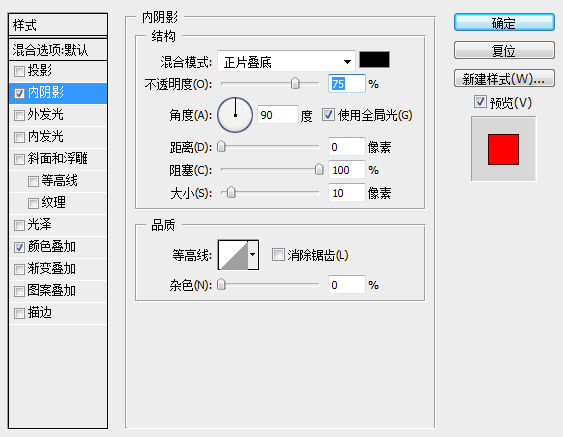
2、内阴影
Photoshop的内阴影:

与投影的扩展相对应的是阻塞,定义是“进行模糊处理前缩小图层模版”。其他属性与投影基本同理,不再累叙,只做两个例子: