CSS3 3D就是这么简单
发表于2017-08-28 11:34 | 次阅读 | 0条评论 | 作者:siru90
CSS3里面增加了对3D的支持,网上也有很多精彩的案例,以前看到案例总是放入收藏夹,然后,就没有然后了。。。。然而我觉得现在是时候得深入研究了。
声明:demo请在chrome浏览器中查看。
先来看一个最基础的3D图片轮播:
 猛击这里看demo
猛击这里看demo
这种3D的轮播方式比以前网站上平面化的轮播方式更有视觉的冲击力,使人眼前一亮,有种菊花顿时清爽的感觉。我们完全可以不做任何修改把代码复制到自己的网站上,但仅仅是复制是不行的,要深入的了解它的原理。
一 、坐标轴
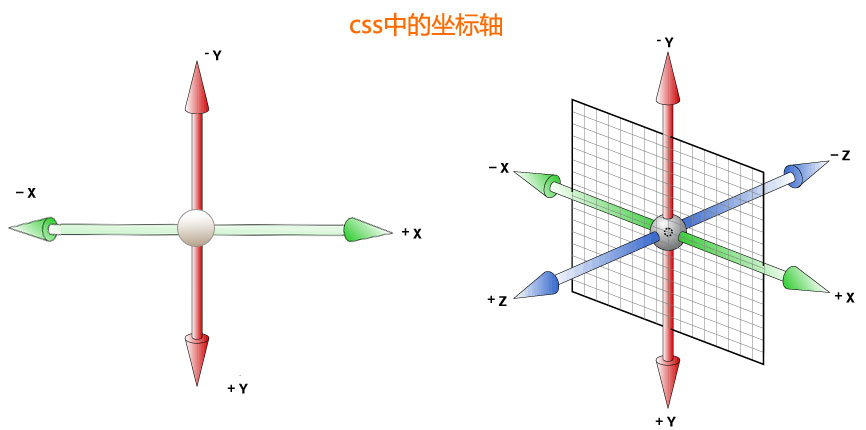
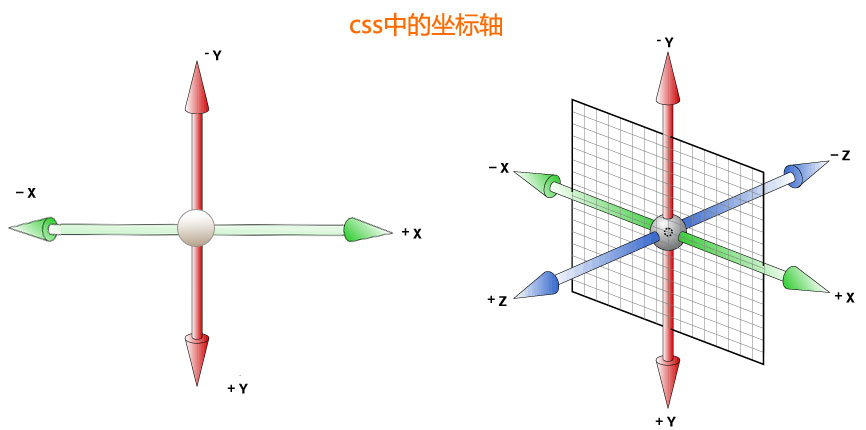
先回顾下我们中学的学几何的时候平面和立体坐标系吧,当然,在CSS当中的坐标系会有一点点的不同。

CSS3中,多了一个Z轴的概念,这个对实现立体的效果有了理论上的支持。
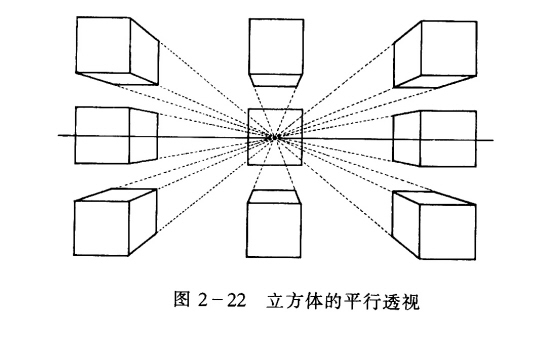
二、透视perspective
perspective 对于3D变换来说至关重要,相信学过建筑或者是美术的同学对透视图不会陌生,

透视属性会设置查看者的位置,并将可视内容映射到一个视锥上,继而投影到一个 2D 视平面上。如果不指定透视,则 Z 空间中的所有点将平铺到同一个 2D 视平面中,并且变换结果中将不存透视深概念。说起来有点绕啊,简单的说,透视值会设置我们的眼睛在那个位置观看物体,看几个实例吧。
 猛击我查看实例
猛击我查看实例
 猛击我查看实例
猛击我查看实例
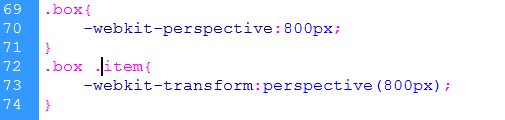
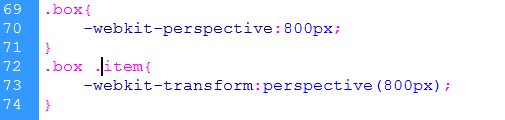
通过这个实例我们可以发现,透视值越小,物体的立体感越强,值越大,物体的立体感越弱。为0或者是无穷大时,物体就没有透视功能了,也就是说我们看到的为平面的东西。perspective 有两种写法,一是作为CSS的属性来写,这种写法一般左右于元素的子元素,一种是作为transform的函数来写,这种写法一般作用于元素本身,如:

我们可以通过几个实例来看看这两种写法的区别:
查看实例,通过对比我们发现单个元素的时候,无论
perspective写在哪里,看起来都一样的,单作用于多个元素的时候,我们就能看到区别了,原因是当设置perspective在父元素的时,所有的子元素都有相同的perspective,但是它们所处的位置不一样,所以我们能看出差别。而作用于子元素本身时,所以的字元素不仅是perspective值一样,而且相对的位置,透视原点也一样,所以我们看上去都是一样的。这里还有一点要注意的是,-webkit-transform:perspective(90px);这样写的时候perspective函数一定要写在最前面。
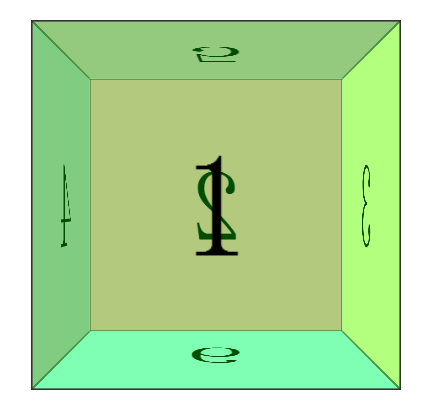
三、透视原点perspective-origin
perspective-origin通俗的讲就是你站在某个物体的某个位置来查看物体。该属性提供2个参数值,第一个用于横坐标,第二个用于纵坐标;如果只提供一个,该值将用于横坐标,纵坐标将默认为50%。猛击我查看实例,通过实例我们发现,正如现实中的物体一样,我们站在物体的不同面,看到的是不同的结果。
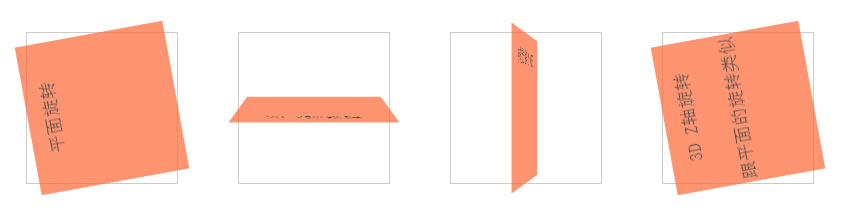
四、3D变形transform 3d
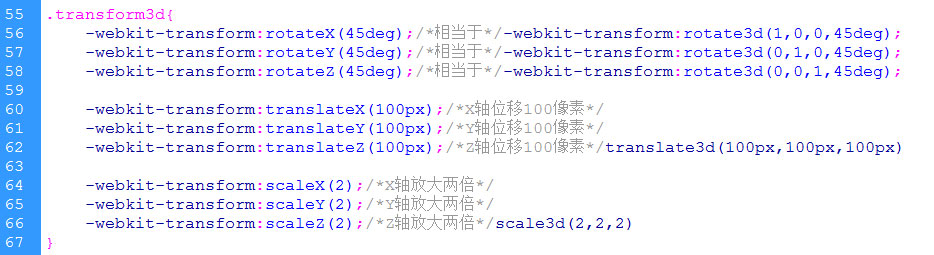
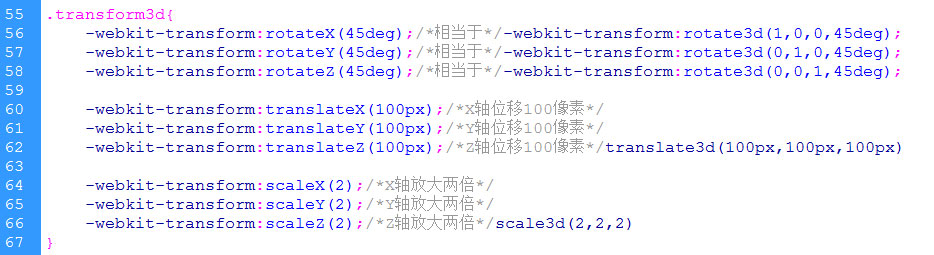
接触过CSS3动画的同学相信对transform不会陌生了,能实现3D变形的函数有 scale3d,rotate3d,translate3d,matrix3d我们来看下写法,matrix3d参数太过于复杂,我们在这就不多讲了。

这里就scale3d的3个值不能简写在一起。
注意,要实现3D变形,一定要和perspective属性一起使用,否则我们看不到任何的3D效果。
五、元素是否3D呈现transform-style
设置内嵌的元素在 3D 空间如何呈现。有两个值:flat:所有子元素在 2D 平面呈现。preserve-3d:保留3D空间。这个设置对应3D效果来说至关重要,我们可以通过实例来加深理解。
六、如何构建元素
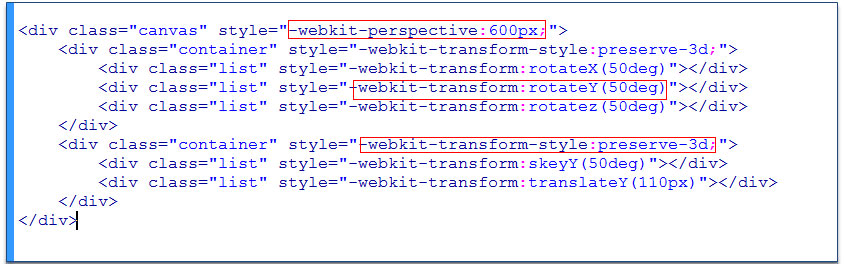
了解了相关的3D方面的知识后我们就可以动手做一些实例了,如果构建元素呢,这里有点小建议,我们可以把元素分成3个层次。
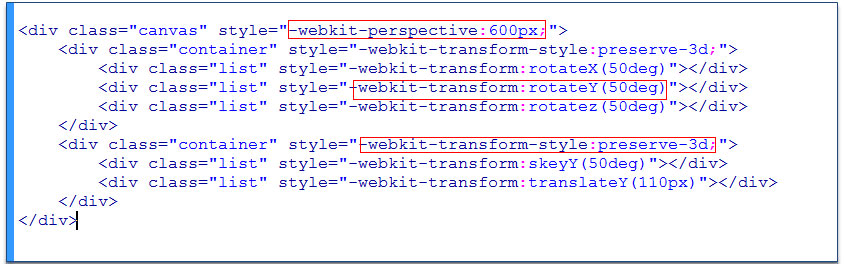
画布 可以理解为一个大的场景,加上perspective。
容器 可以理解为一个小的项目,加上preserve-3d,使到一个容器内为同一3D渲染环境。
内容 单个元素,加上实际transform效果。如图:

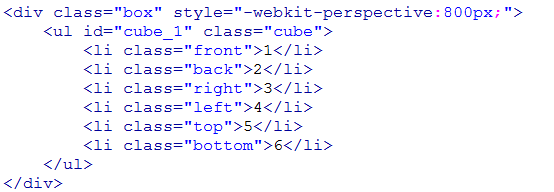
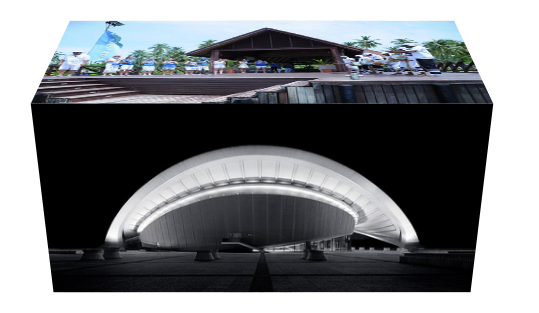
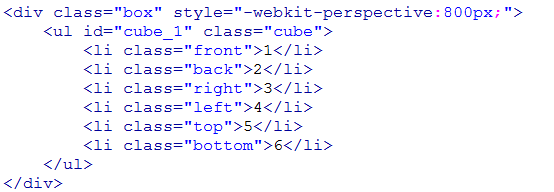
一个简单正方体的DOM结构:

好了,了解了这些,我们就能去构建不同的3D模型了,比如说圆环,圆柱体,球体等。
我们还要关注性能的问题,尽量不要在同一个页面使用太多的3D效果,这个还是比较吃CPU的,当然网页中还有很多其他能构建3D效果的技术,如SVG,CANVAS等我这里就不多做介绍了。