css3的linear-gradient 精彩
发表于2017-08-28 11:34 | 次阅读 | 0条评论 | 作者:siru90
Css3在网站运用中越来越多了,浏览器的支持也进一步加强。对与CSS3的喜爱可谓与日俱增啊,呵呵。linear-gradient 作为背景属性经常使用哈,发现一个小小的参数修改,都能给我们很多惊喜。如果用ppt看,会更加直观一点。详见附件。
语法:
<linear-gradient>:linear-gradient([ <point>,]? <color-stop>[, <color-stop>]+);
<point>:[ left | right ]? [ top | bottom ]? || <angle>?
<color-stop>:<color> [ <length> | <percentage> ]?
取值:
<point>
left: 设置左边为渐变起点的横坐标值。
right: 设置右边为渐变起点的横坐标值。
top: 设置顶部为渐变起点的纵坐标值。
bottom: 设置底部为渐变起点的纵坐标值。
<angle>: 用角度值指定渐变的方向(或角度)。
<color-stop>: 指定渐变的起止颜色。 <color-stop>
<color>: 指定颜色。请参阅颜色值
<length>: 用长度值指定起止色位置。不允许负值
<percentage>: 用百分比指定起止色位置。
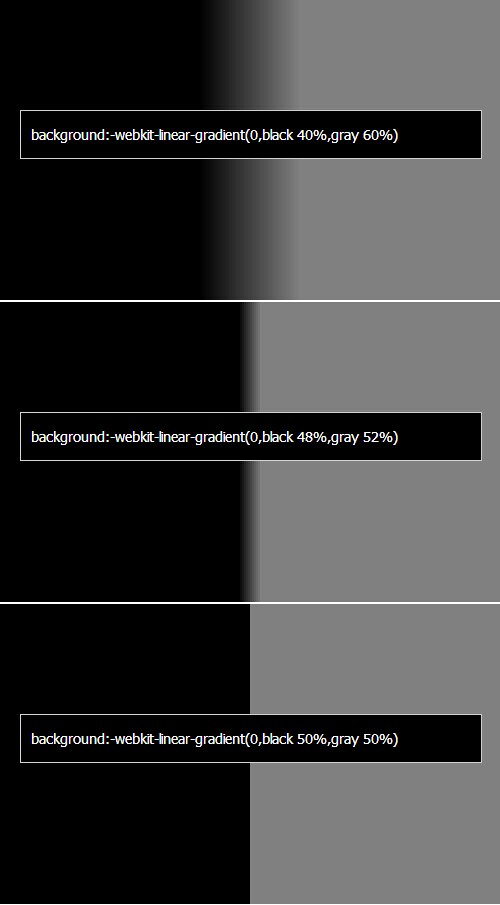
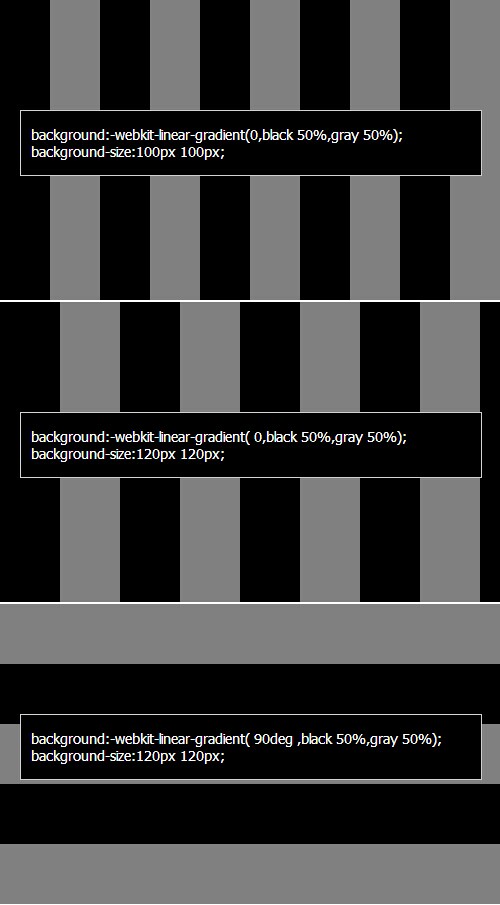
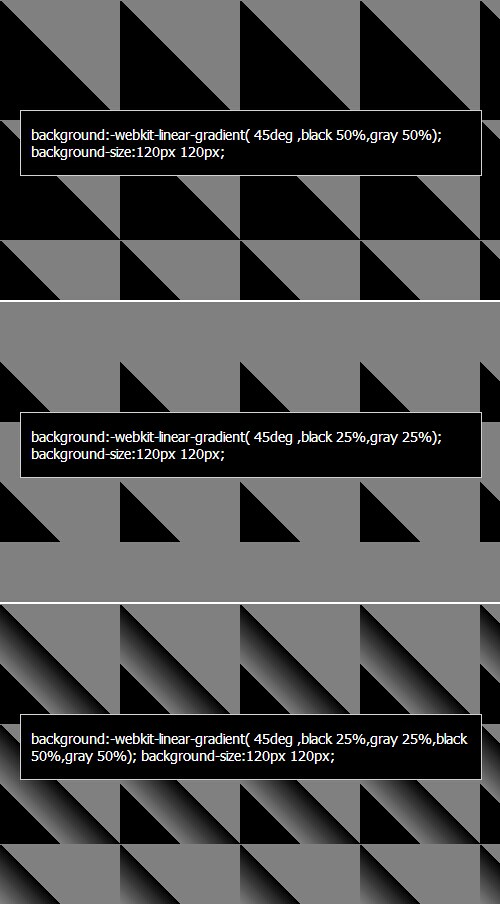
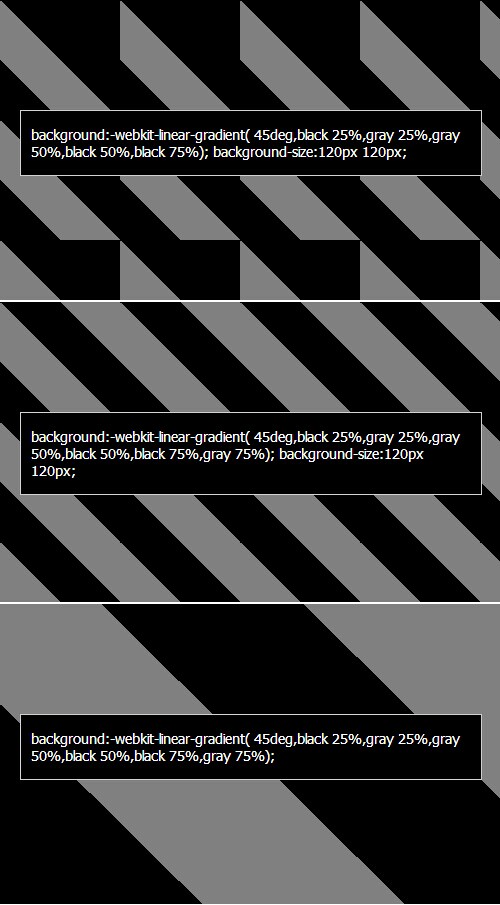
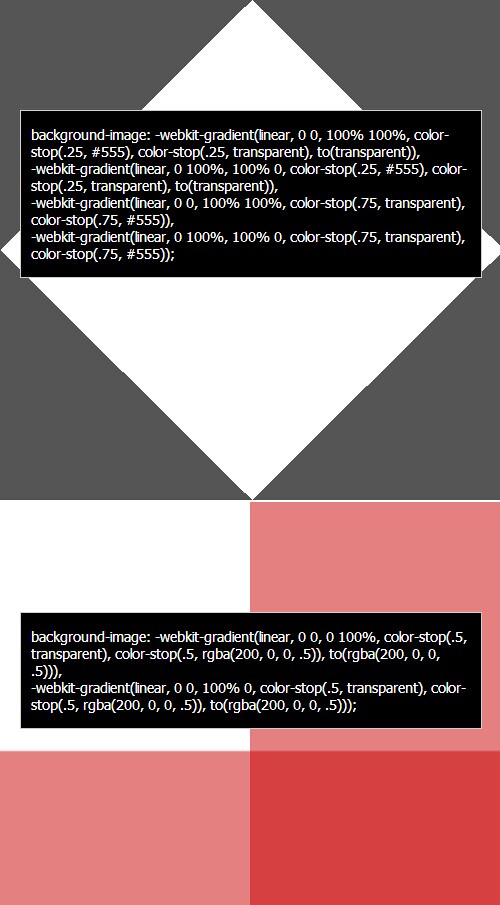
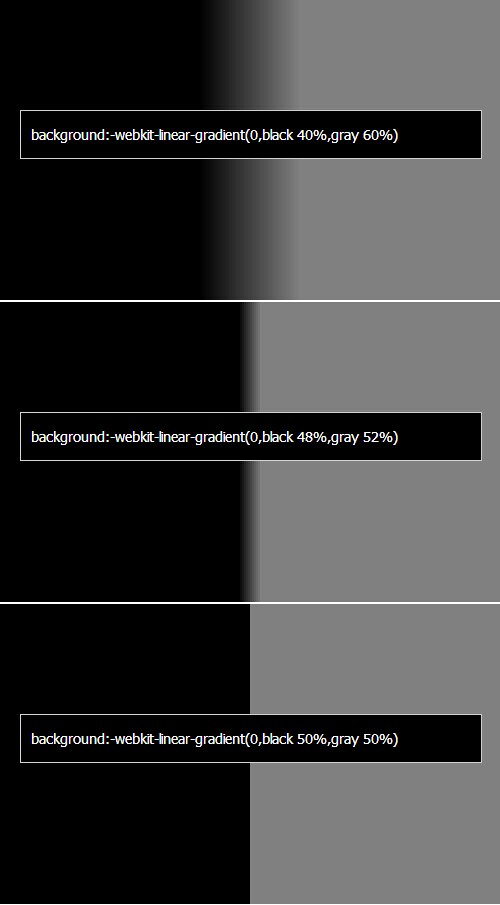
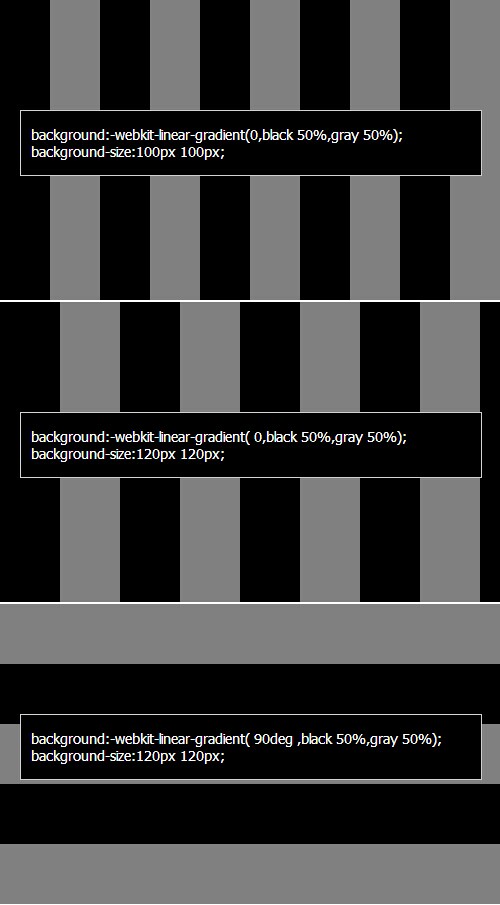
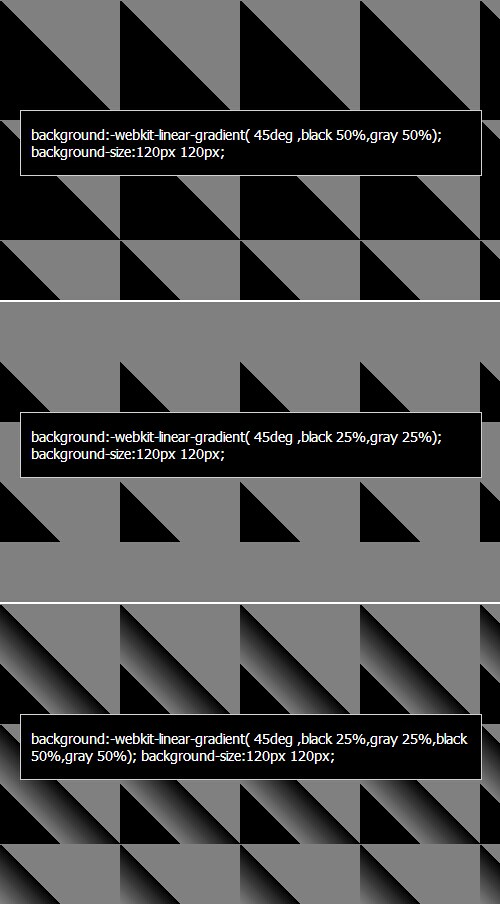
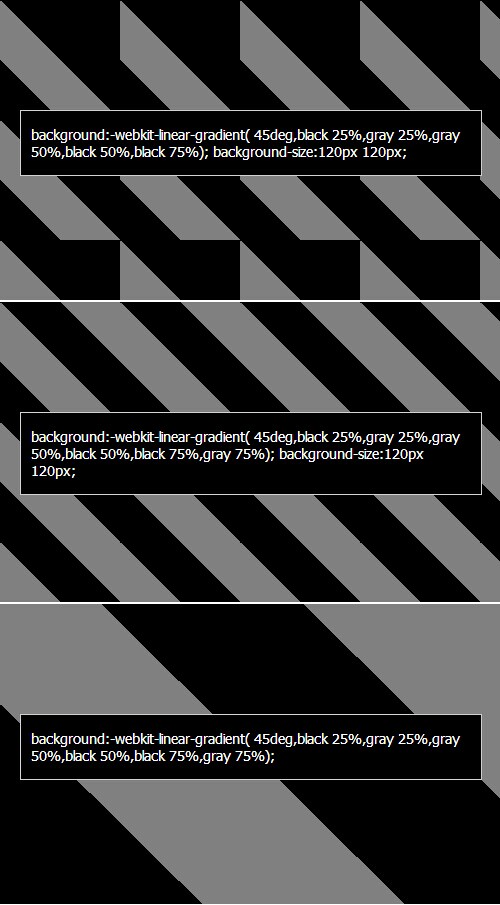
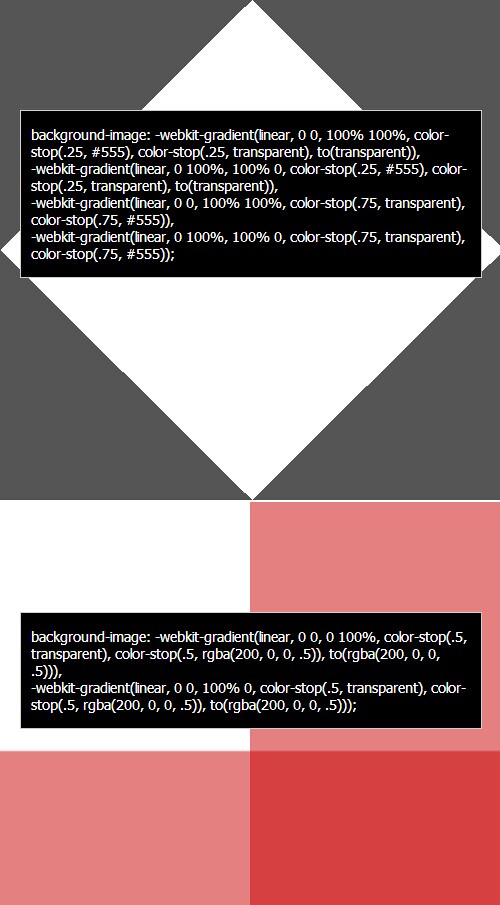
理论先不看,看图吧,上面的样式直接对应背景图展示。
细小的改变,大大的变化:





为了能够都看到效果哈,直接上图片了。
具体有兴趣的同学可以下载附件,请用chrome浏览器查看啊。其他的木有加前缀,看不了。