【js调试】之使用fiddler使用方法
发表于2014-08-27 18:44 | 次阅读 | 0条评论 | 作者:admin
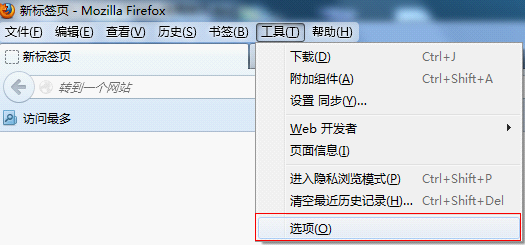
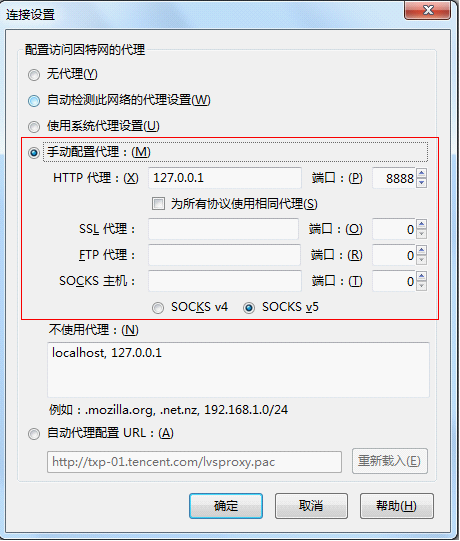
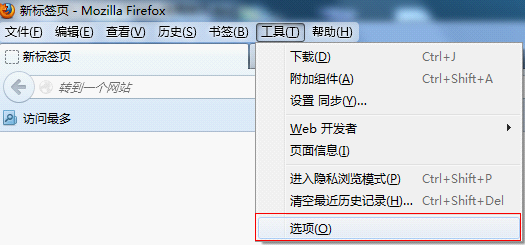
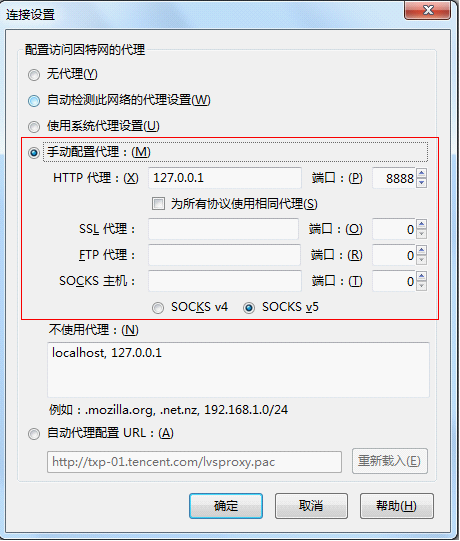
1、有些浏览器使用fiddler需要配置代理:



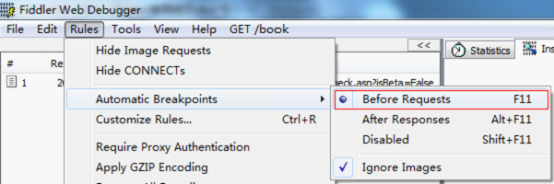
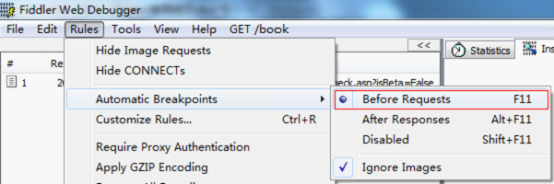
2、拦截请求与回复
【1】拦截所有请求
启动:

停止:

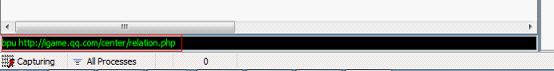
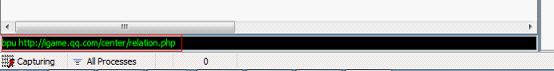
【2】拦截以特定url开头的请求
启动:bpu http://igame.qq.com/center/relation.php

停止:bpu

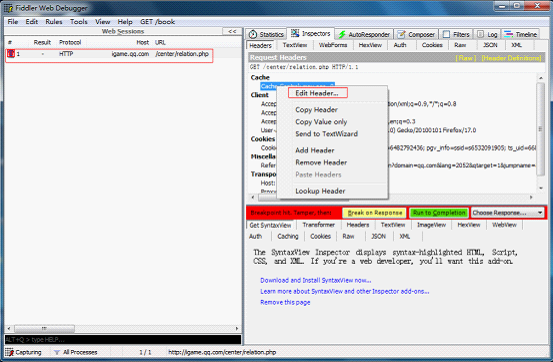
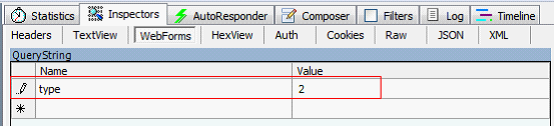
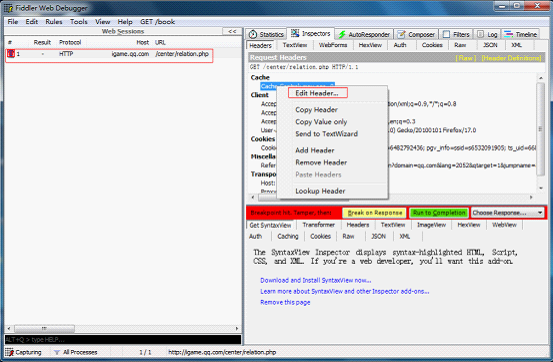
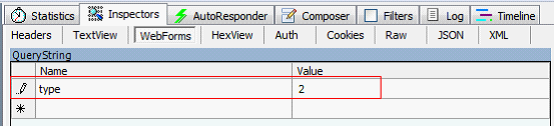
【3】修改请求参数
点击被拦截的请求:

新增/修改参数:

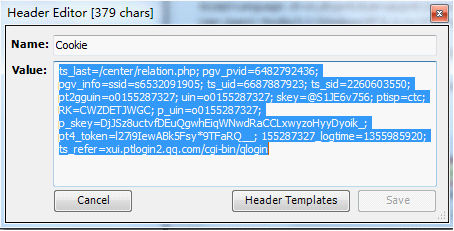
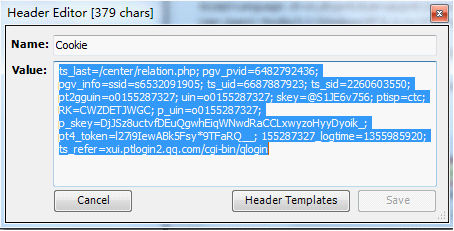
更改头部:

更改完毕点击“Run to Completion”就可以发送修改后的请求
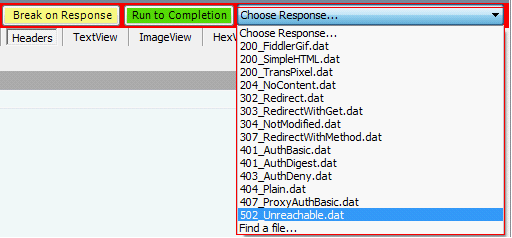
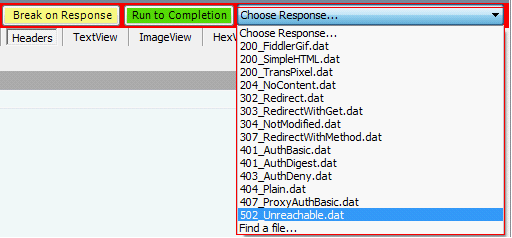
【4】修改返回结果
点击"Break on Response"就会马上发送请求,并在收到response的时候暂停,这样就可以修改response:


基本的步骤就是:bpu指令设置拦截->单击被拦截的请求修改request->如果不需要修改response就直接点Run to Completion;如果需要修改response就点Break on Response,收到response时修改response,再点击Run to Completion。
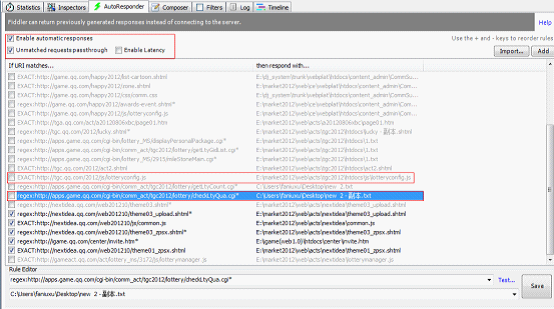
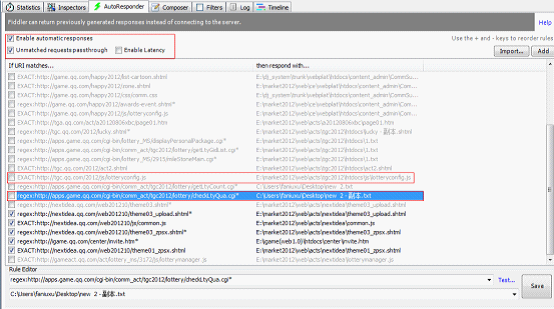
3、本地代理请求,ctrl+X清空左侧列表

当请求的url满足匹配规则时就会直接返回本地文件的内容而不会往服务器发请求,配置的响应也可以是另外一个url。精确匹配:EXACT,模糊匹配:regex url*
注:#include命令用于在多个页面上创建需要重复使用的函数、页眉、页脚或者其他元素等,由web服务器处理该命令,Fiddler的AutoResponder功能不支持#include命令。
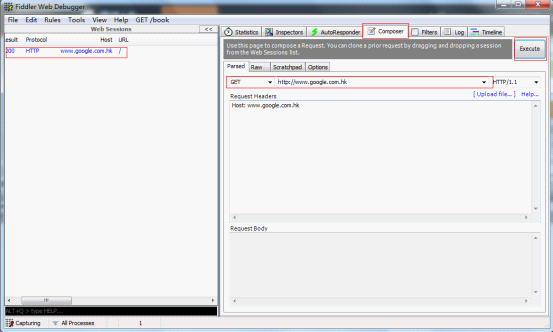
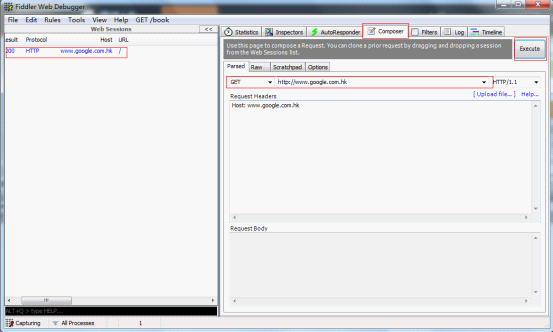
4、手工书写请求:在Composor的选项卡里,把左边列表里的请求拖到右边,修改请求之后再点击Execute按钮

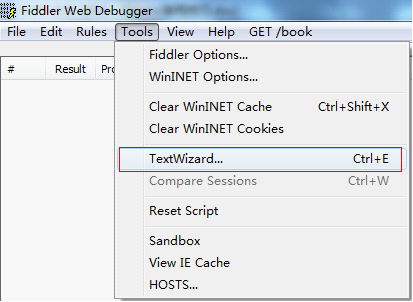
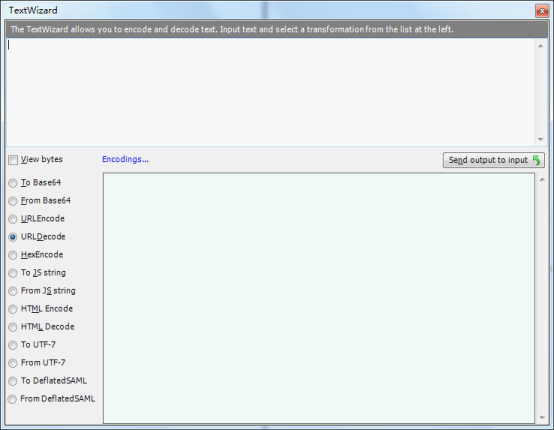
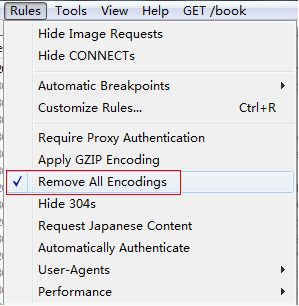
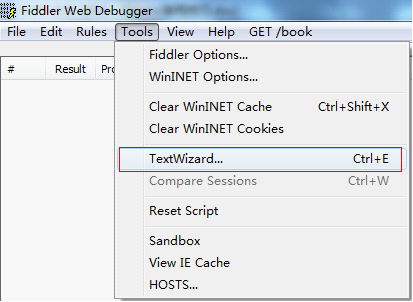
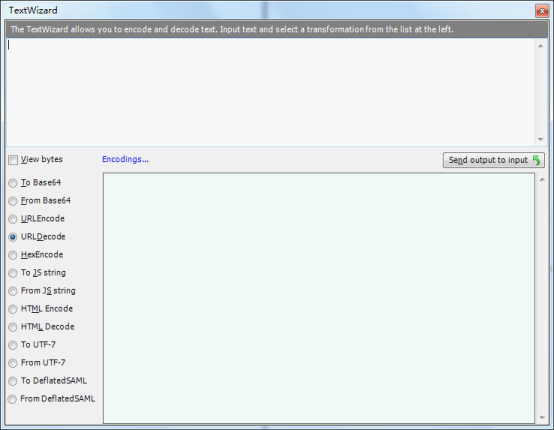
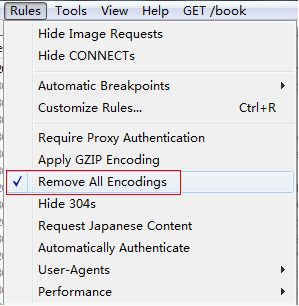
5、如果返回的数据进行了压缩,那么默认会产生乱码,此时用菜单项:

就可以解码。
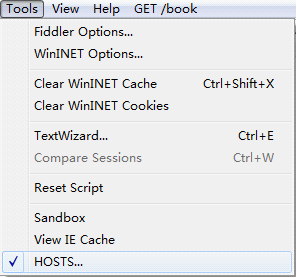
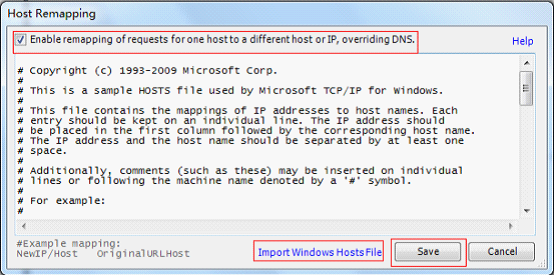
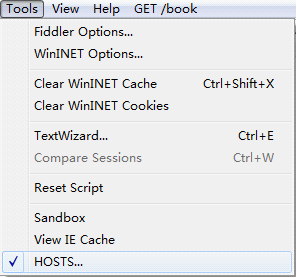
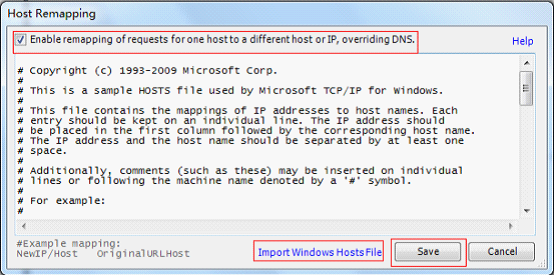
6、配置host(覆盖host文件中的设置而不用修改host文件)


7、编码解码工具