【js调试】之使用chrome调试方法
发表于2014-08-27 18:24 | 次阅读 | 0条评论 | 作者:admin
1、按F12可以打开/关闭调试界面
2、查看帮助:shift+?,点击Shortcuts可查看所有的快捷键
在当前文件中查找:ctrl+f
在所有文件中查找:ctrl+shift+f
查看当前文件中的函数:ctrl+shift+o
查看所有文件:ctrl+o
设置断点:ctrl+B或点击行号 跳到下一个断点:F8
下一步(不进入函数):F10 下一步(进入函数):F11
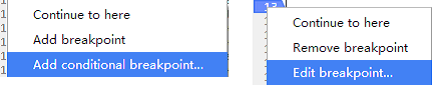
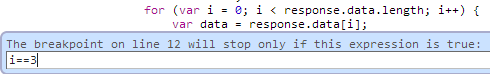
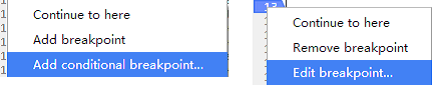
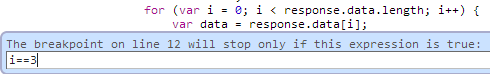
条件断点(右键单击行号),可用于调试循环:


3、

第一个按钮:将调试工具作为一个独立的窗口
第二个按钮:显示/隐藏控制台
第三个按钮:在页面上查找元素,支持html与css样式修改
4、

Pretty print:格式化压缩过的JS代码
5、对元素进行监听,当JS对元素的属性或者HTML进行修改时直接触发断点,跳转到对该元素进行修改的JS代码处

6、在Sources标签下可以修改CSS、JS文件进行实时调试,调试时可以修改JS变量的值,修改JS文件之后需要按ctrl+s保存才能生效,修改CSS文件不需要保存即可生效
①写在html页面中的JS代码不支持修改调试
②经Pretty print格式化的JS不支持修改调试
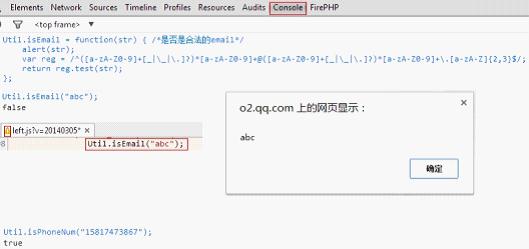
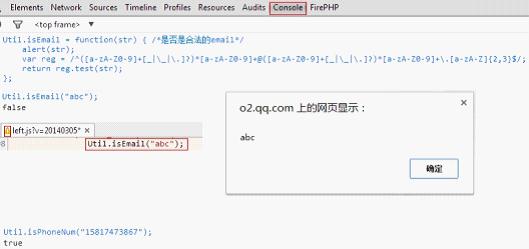
7、可以直接在控制台下输入JS代码,如:

8、在发送Ajax请求的代码处中断:


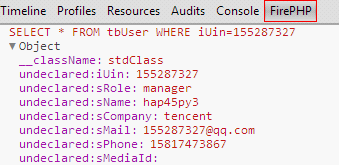
9、chrome+FirePHP,安装如下插件:

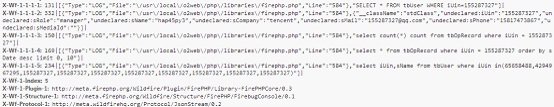
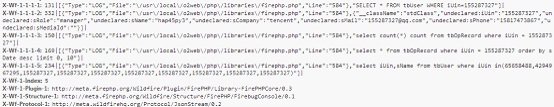
装了FirePHP插件后所有的请求头一般会带有如下信息:
【1】有X-FirePHP-Version字段(包含FirePHP版本信息)
【2】User-Agent字段里有FirePHP版本信息(FireFox)

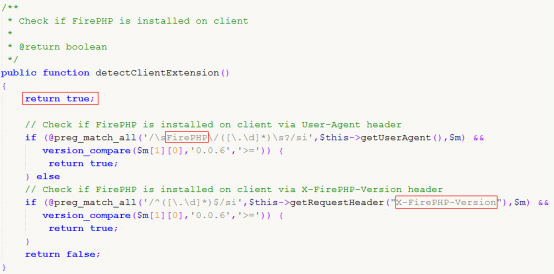
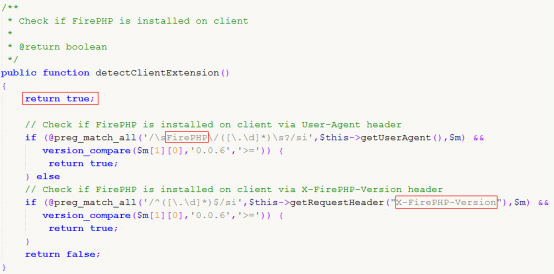
但是,在chrome中安装了插件之后,请求头里不会包含这些信息,导致被误认为没有安装插件而不吐出调试信息到前台,因此需要修改detectClientExtension函数直接返回true

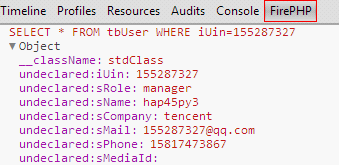
FirePHP的调试信息位于响应头里,不会影响页面的正常显示:





 Pretty print:格式化压缩过的JS代码
Pretty print:格式化压缩过的JS代码