2、总体设计
HTML5离线缓存管理库采用的优先适配的策略,优先级为Web SQL > File System> indexedDB >localstorage。即js会自动对浏览器就行检测,如果发现支持web SQL,则使用web SQL,如果不支持,则接着检测File System,如果支持则会使用File System,以此类推。
至于为什么将优先级设置为:web SQL > File System> indexedDB >localstorage,主要是基于以下几方面做考虑:
虽然Web SQL是个逐渐废弃的标准,但是目前是浏览支持得最为广泛的技术,而且效率最高,速度最快,稳定性最好,故将其作为首选。
本库对外提供的接口是key-value对的形式,而File System是以文件的形式存在的,为了达到接口的要求需要封装和解析,导致效率下降,故将它的优先级位于web SQL之后,但是它可供使用空间的大小最大,所有将它放在indexedDB之前。
indexedDB将取代Web SQL,但是indexedDB的规范在持续更新中,目前并没有完全形成一个最终的标准,这体现在一些接口的更迭(本缓存库有做兼容),而且支持indexedDB的浏览器很少,且支持情况不是很好,故将其仅放在localstorage之前。
localstorage存储空间最小,支持最为广泛,故作为一个最保险的后备方案。
为了保证对外提供的是统一的接口,接口传入的数据格式是key-value对的形式,但是由于File System本身是以文件的方式存储数据,所以不太适合处理key-value这类数据。
本库采用的数据存储方式是将key-value保存为JSON格式,通过JSON.stringify将其转化为字符串,并保存到文件中,读取的时候,通过JSON.parse将文件中数据解析为JSON格式。
为了提高File System的存取效率,采用了两种优化策略。首先将数据存于多个文件之中,根据key建立hash映射,每次读取数据,直接从相应的文件中取,这种方式相对于存到一个文件的方式优点是,文件小,故每次读取的数据量小;其次采取缓存的策略,初始化的时候,将文件读取到内存之中,之后每次读取数据的时候直接从内存中取数据即可,这样相比于每次直接从文件中读取数据,效率得到了极大的提升,当更改数据的时候会将缓存中的数据flush到文件中。
3、兼容性问题
由于HTML5相关标准在持续更新中,API随着标准的跟进,也有所变化,如下是一些比较大的改变。
File System
BlobBuilder构造函数被启用,应该使用Blob构造函数,例如:
旧的调用方式:
var bb = new BlobBuilder();
bb.append(JSON.stringify(t.cache[name]));
write.write(bb.getBlob('text/plain'));
新的调用方式:
var bb = new Blob([JSON.stringify(t.cache[name])], {type: "text/plain"});
write.write(bb);
Web SQL
setVersion()方法被废弃,这导致我们在创建数据库和createObjectStore的流程有一些变动,而且多了一些新的回调方法。
//注意区别以前的方法,这里第二个参数不再是description,而是数据库版本号
var request = indexedDB.open('mydb',1);
request.onsuccess = function(e) {
//数据库打开成功回调
DB.db = e.target.result;
//我们用DB.db来存放indexdb
callback();
};
//第一次打开数据库或数据库升级时会触发,完成后根据情况触发success或者error
request.onupgradeneeded = function(e){
DB.db = e.target.result;
var db = DB.db;
//createObjectStore,以前需要在setVersion时才能执行。
if(!DB.db.objectStoreNames.contains('notes')){
// create object store
var store=db.createObjectStore('notes', {keyPath:'id', autoIncrement:true});
store.createIndex('updated', 'updated', { unique: false });
}
};
//数据库打开错误回调
四、测试
1.测试说明
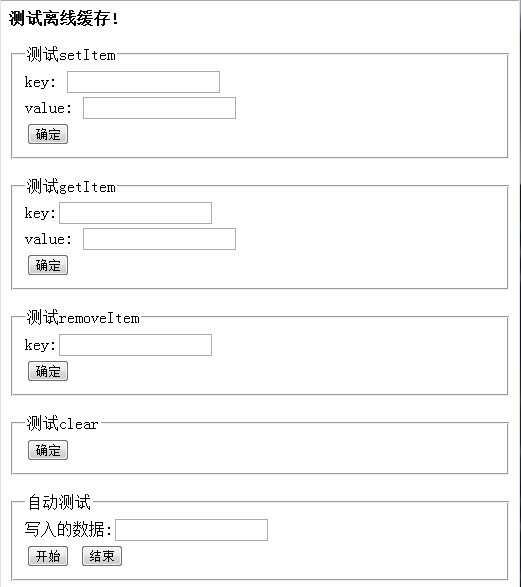
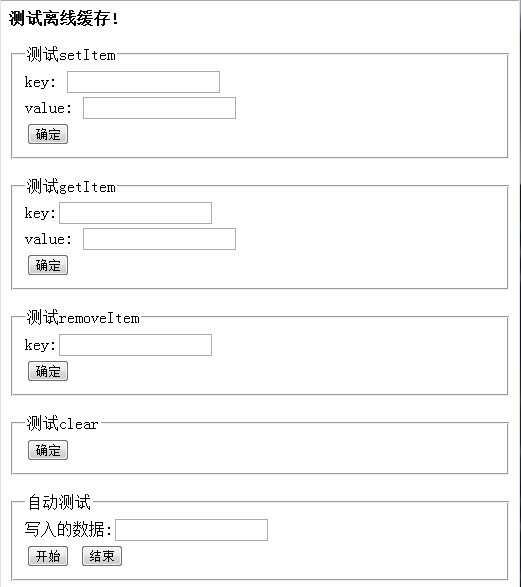
使用HTML5离线缓存库的测试页面如下:

使用方法:
1.测试setItem
主要测试setItem接口,设置key-value。
2.测试getItem
主要测试getItem接口,根据用户输入的key,点击“确定”,查询对应的记录,如果查询不到对应的记录条目,value框为空;如果查询到对应的记录,value框中显示查询的结果。
3.测试removeItem
主要测试removeItem接口,用户输入key,点击“确定”后删除key对应的记录。
4.测试clear
主要测试clear接口,点击“确定”,删除所有的记录。
5.自动测试
连续写入key-value数据,其中key为“1”,“2”,“3”递增,value为160.6k的固定字符串。点击“开始”,连续写入该key-value数据,直到点击“结束”或者离线缓存写满为止;点击“结束”,停止自动写数据。如果重复“开始”操作,需要刷新页面。
2.测试结果
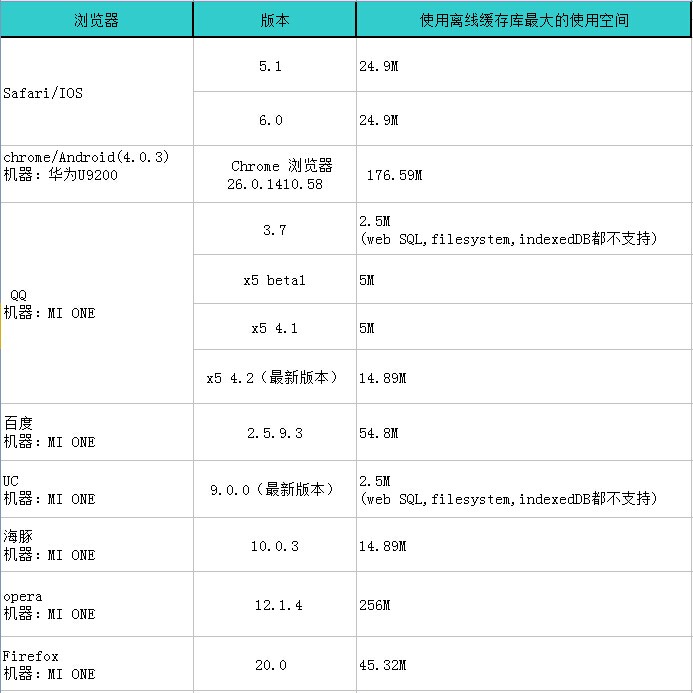
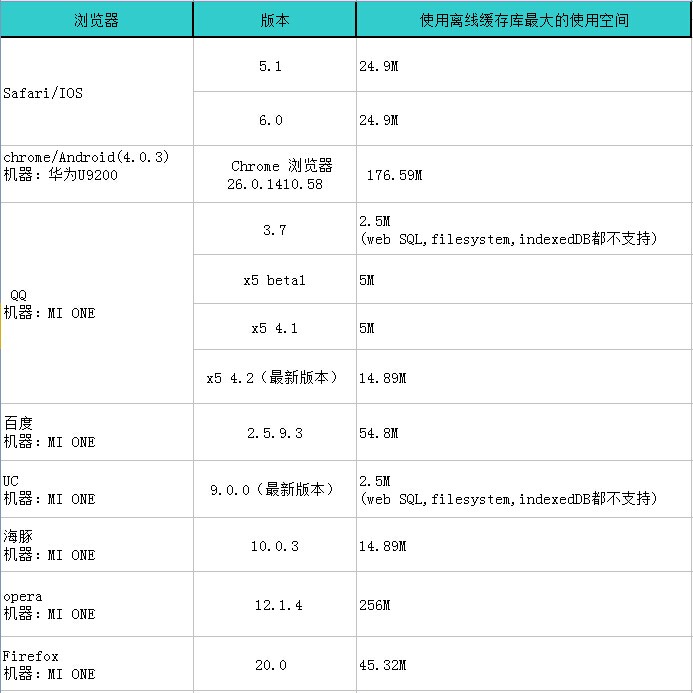
使用HTML5离线缓存管理库对部分手机浏览器的测试结果如下:

3.源文件
HTML5离线缓存管理库的测试链接:
http://3gimg.qq.com/cube/cache/index-1.0.html
五、同步插件
1.使用说明
鉴于前端开发者比较习惯使用同步API,而Web SQL,indexedDB和File System都提供异步API,为了方便开发者,笔者为“HTML5 离线缓存管理库”提供了一个同步插件,方便开发者同步调用相关API,供参考。
“HTML5 离线缓存管理库”的同步插件使用说明:
优点:
(1) 方便开发者使用“HTML5 离线缓存管理库”进行同步操作,开发者可以像调用localstorage的方式同步调用相关接口。
(2) 调用者只需初始化一次,在初始化成功后便可进行余下操作。
(3) 由于开发者调用的接口其实都是从内存中取得数据,故速度比较快,flush等操作让后台处理。
缺点:
(1) 离线缓存方式fileSystem,indexdb和webSQL系统提供的API就是异步的方式,为了封装接口提供同步的API,必然有效率上的损失。因为启动时会一次性加载离线缓冲库中的所有数据,故获取数据的时间会相应变长,对于少量数据,可以忽略不计,如果数据量特别大,即该插件会明显减慢加载速度。
(2) 数据会全部拷贝到内存中,会占用部分浏览器内存。
建议:
该插件式为了方便同步使用离线缓存库,对于小数据量很方便,对于大数据来说,不推荐使用该插件,建议都采用异步的方式调用离线缓存库提供的接口API。
注:正常使用该库的时候必须保证synCache初始化成功。
2.源文件
HTML5离线缓存管理库的同步插件链接:
http://3gimg.qq.com/cube/cache/cache_plugin_sync-1.0.js
目前,“手机酷站”iphone版使用了"HTML5离线缓存管理库"和“同步插件”,相关链接如下:
http://app.html5.qq.com/ip/index