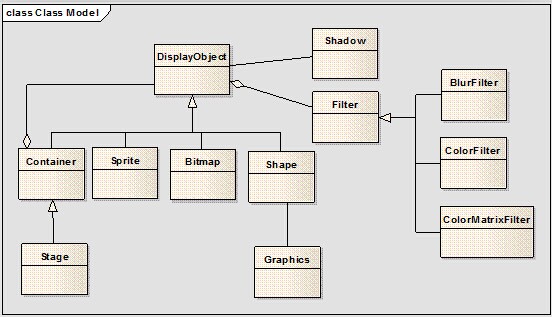
上图列出了createjs的主要类结构,所有舞台上的内容都是元件,元件的基类是DisplayObject。Container可以包含子元件,舞台Stage本身也是Container。另外Sprite用于表现SpriteSheet帧动画人物、Bitmap用于展示纯静态的人物。
而Filter和Shadow则是滤镜分支,可以针对任意元件实现颜色变换、模糊、阴影等效果。使用滤镜的方式跟Flash一致,需要新建Filter实例,添加到目标元件的FilterList中,Createjs框架在下一帧就会把该元件加上滤镜效果。
下边以一个例子概要学习一下Createjs的使用:
<script type="text/javascript">
function init() {
var canvas = document.getElementById("testCanvas");
stage = new createjs.Stage(canvas);
stage.autoClear = true;
//添加背景图
var bg = new createjs.Bitmap("../res/bg.jpg");
stage.addChild(bg);
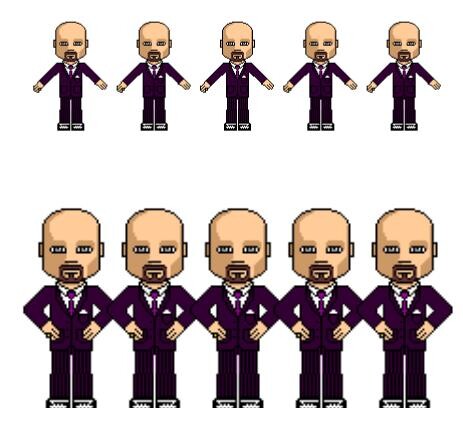
//增加5个小人,不断做旋转和放缩
for (var i = 0; i < 5; i++) {
var man = new createjs.Bitmap("../res/grossini.png");
man.regX = 42;
man.regY = 60;
man.x = canvas.width/6*(i+1);
man.y = canvas.height/5*4;
man.scaleX = man.scaleY = 1;
stage.addChild(man);
createjs.Tween.get(man, {loop: true}, true)
.to({rotation: 360, scaleX:2, scaleY:2}, 1000).to({rotation: 360, scaleX:1, scaleY:1}, 1000);
man.addEventListener("click", function(event) {
console.log("click", event.currentTarget);
}); //监听点击非常方便,位图的透明区域忽略鼠标事件
}
var images = [];
for (var i = 1; i <= 14; i++) {
images.push("../res/grossini_dance_" + (i<10?("0"+i):i) + ".png");
}
//增加5个帧动画小人,不断播放14帧画面
for (var j = 0; j < 5; j++) {
var sheet = new createjs.SpriteSheet({
images: images,
frames: {width: 85, height: 121, regX: 42, regY: 60}
}); //需要设置每帧的宽高,注册点信息
var man = new createjs.Sprite(sheet);
man.framerate = 60/7;
man.x = canvas.width/6*(j+1);
man.y = canvas.height / 3;
man.play();
stage.addChild(man);
}
stage.update();
createjs.Ticker.setFPS(60);
createjs.Ticker.addEventListener("tick", tick);
}
//这里有点猥琐,需要用户自行控制舞台不断update更新
function tick(event) {
stage.update(event);
}
</script>
 http://www.createjs.com/
http://www.createjs.com/