一、html5语法规则
1.标签要小写
2.属性值不加" "或 ' '
3.可以省略某些标签
html body head tbody
4.可以省略某些结束标签
tr td li
5.单标签不用加结束标签
img input
6.废除的标签
font center big
二、html5新增标签、语义特性-文档声明
1、文档声明
定义和用法
<!DOCTYPE> 声明必须位于 HTML5 文档中的第一行,也就是位于 <html> 标签之前。该标签告知浏览器文档所使用的 HTML 规范。
doctype 声明不属于 HTML 标签; 它是一条指令,告诉浏览器编写页面所用的标记的版本。
在所有 HTML 文档中规定 doctype 是非常重要的,这样浏览器就能了解预期的文档类型。
HTML 4.01 中的 doctype 需要对 DTD 进行引用,因为 HTML 4.01 基于 SGML。而 HTML 5 不基于 SGML,因此不需要对 DTD 进行引用,但是需要 doctype 来规范浏览器的行为(让浏览器按照它们应该的方式来运行。)。
2、结构性标签
结构性标签(construct tag)主要负责Web的上下文结构的定义,确保 HTML文档的完整性,这类标签包括以下几个。
section:用于表达书的一部分或一章,或者一章内的一节。在Web页面应用中,该标签也可以用于区域的章节表述。
hgroup:对网页或区段(section)的标题进行组合:。
header:页面主体上的头部,注意区别于head标签。这里可以给初学者提供一个判断的小技巧:head标签中的内容往往是不可见的,而header标签往往在一对body标签之中。
footer:页面的底部(页脚)。通常,人们会在这里标出网站的一些相关信息,例如关于我们、法律申明、邮件信息、管理入口等。
nav:是专门用于菜单导航、链接导航的标签,是navigator的缩写。
article:用于表示一篇文章的主体内容,一般为文字集中显示的区域
查看详细实例
3、块级性标签
级块性标签(block tag)主要完成Web页面区域的划分,确保内容的有效分隔,这类标签包括以下几个。
aside:用以表达注记、贴士、侧栏、摘要、插入的引用等作为补充主体的内容。从一个简单页面显示上看,就是侧边栏,可以在左边,也可以在右边。从一个页面的局部看,就是摘要。
figure:标签规定独立的流内容,通常与figcaption联合使用。主要是利于搜索引擎知识这部分是流媒体
code:表示一段代码块。<code>这是一段代码</code>
dialog:对话标签 配合dt dd标签使用
例:
<figure>
<figcaption>这是一个图片的集合</figcaption>
<img src="" />
<img src="" />
</figure>
4、行内标签
行内语义性标签(in-line tag )主要完成Web页面具体内容的引用和表述,是丰富内容展示的基础,这类标签包括以下几个。
meter:表示特定范围内的数值,可用于工资、数量、百分比等 max表示最大值,min表示最小值,value代表当前值。
time:表示时间值,属性datetime强调时间。例:<time datetime="2013.12.03">网站有新的更新</time>
progress:用来表示进度条。
例:<meter max=10 min=0 value=5></meter>
显示效果:

例:<progress max=10 min=0 value=5></progress>
显示效果:

,
查看实例
5、多媒体标签
video。视频标签,用于支持和实现视频(含视频流)文件的直接播放,支持缓冲预载和多种视频媒体格式,例如MPEG-4、OggV和WebM等。
audio。音频标签,用于支持和实现音频(音频流)文件的直接播放,支持缓冲预载和多种音频媒体格式。
6、列表标签
<datalist> 标签定义选项列表。请与 input 元素配合使用该元素,来定义 input 可能的值。datalist 及其选项不会被显示出来,它仅仅是合法的输入值列表。
所有主流浏览器都支持 <datalist> 标签,除了 Internet Explorer 和 Safari。
例:
<input type="text" list="name"/>
<datalist id="name">
<option>张三</option>
<option>李四</option>
<option>王五</option>
</datalist>
显示效果:

7、交互性标签
交互性标签(interactive tag)主要用于功能性的内容表达,会有一定的内容和数据的关联,是各种事件的基础,这类标签包括以下几个。
menu。主要用于交互菜单(这是一个曾被废弃现在又被重新启用的标签)。目前只适用于火狐
command。用来处理命令按钮。
例:
<div id="menu" contextmenu=one style="width:100px; height:100px; background:#ccc;"></div>
<menu id="one" type=context>
<menuitem label="我是第一个菜单" icon="1.png" onclick="(function (){location.href='http://baidu.com'})()"></menuitem>
</menu>
效果:
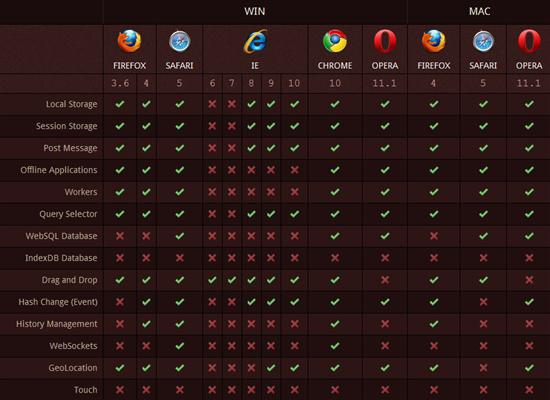
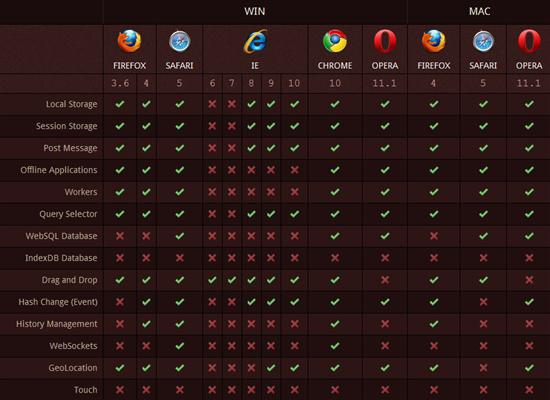
 三、HTML5Web应用程序 浏览器支持情况
三、HTML5Web应用程序 浏览器支持情况
从表中可以看出,除了客户端数据库IndexDB和触控(Touch)事件外,其它特性Chrome和Safari都全部支持,微软还得加油 啊。(更新:经验证Chrome10和Firefox4已支持IndexDB,Firefox4也已支持WebSocket,不过由于安全原因默认是不开 启的,我们可以通过about:config重新启用WebSocket,只需启用network.websocket.override- security-block选项即可。)

HTML5图形和内嵌内容
这应该是HTML5最令人期待的东西了,内置画布,视频,音频,SVG,WebGL等对象。全部支持的有Chrome,Firefox,还有 IE9,很惊讶吧。
HTML5音频编码
Chrome又是全部支持,Safari除OggVorbis外全部支持,IE9开始支持MP3和AAC。
HTML5视频编码
还是Chrome最厉害,包容天下,不知道H.264能否成为统一的视频编码标准,期待。
HTML5表单对象
这些浏览器中最淡定的要数Opera了,那么多年了市场份额都没什么大变化。在Windows和Mac平台,Opera对HTML5表单对象全部支 持,IE家族全军覆没。
HTML5表单属性
IE又一次全军覆没,Opera依然全部支持,其次是Safari、Chrome、Firefox。