在css3中对颜色进行了很多扩展,我们不仅可以使用css2中的rgb模式,十六进制模式,以及关键字模式,同时还支持rgba模式,hsl模式和HSLA模式,以及我们可以使用css3实现渐变色
一、RGBA模式
语法: background-color:rgba(191,192,192,0.5),
RGBA在RGB的基础上多了控制alpha透明度 的参数。以上R、G、B三个参数,正整数值的取值范围为:0-255.百分数值的取值范围为:0.0%-100.0%。 超出范围的数值将被截至其最接近的取值极限。并非所有浏览器都支持使用百分数制。A参数代表透明度,取值在0-1之间,不可为负值。
注意:如果想让背景实现全透明,可以使用,background:transparent;
二、HSL模式和HSLA模式
语法:background-color:hsl(120,65%,75%);
background-color:hsla(120,65%,75%,0.3);
HSL色彩模式是工业界的一种颜色标准,是通过对色调(H)、饱和度(S)、亮度(L)三个颜色通道的变化以及他们互相之间的叠加来得到各式各样的 颜色的,HSL即使代表色调、饱和度、亮度三个通道的颜色。
取值说明:
Hue(色调),取值范围为:(0-360),0或360表示红色,120表示绿色,240表示蓝色,当然可取其他数值来确定其他颜色。
Saturation(饱和度):值形式为百分比(0%:gray, 100%:full color);
Lightness(亮度):值形式也为百分比(0%:black, 100%:white);
Alpha(透明度):值0-1;
三、透明度
语法:opacity:0.5;
filter:Alpha(opacity=50) 适用于IE 运用IE所特有的滤镜
用来定义元素的透明度,取值范围(0-1)
IE取值范围:(0-100)
注意:会用透明度,会使该元素下的所有元素都拥有透明属性。
rgba,hsla使背景透明,opacity除了背景会透明,被定义的里面的文字也会透明。
四、webkit核心的浏览器渐变
语法:
线性渐变:-webkit-gradient(type, start_point, end_point, color-stop...)
参数说明:
第一个参数:表示的是渐变的类型linear线性渐变
第二个参数:分别对应x,y方向渐变的起始位置
第三个参数:分别对应x,y方向渐变的终止位置
第四个/五/N个参数:设置渐变的位置及颜色(位置的取值从0-1)
语法:
径向渐变:background:-webkit-gradient(type, x1 y1, r1, x2 y2, r2, from(开始颜色值), to(结束颜色值), color-stop(偏移量小数,停靠颜色值),...);
注意:x1 y1和x2 y2中间没有用逗号隔开
参数说明:
第一组参数type(类型)为radial,因为是径向渐变。
第二组参数x1, y1, r1 为第一个圆的圆心和半径
第三组参数x2,y2,r2 为第二个圆的圆心和半径
第四组参数from(#ff0000)指定渐变开始的位置,可省略
第五组参数to(#ff0000)指定渐变结束的位置,要和第四组同时出现,可省略。
第六组参数color-stop为渐变的中间过渡色,可以设置多组。
如:
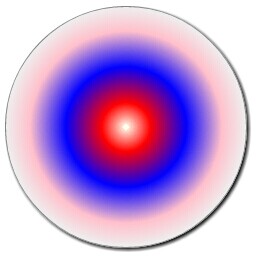
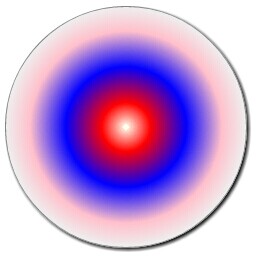
.div{
width:240px;height:240px;border:1px solid #888;
border-radius:50%;box-shadow:2px 2px 4px #111;
background:-webkit-gradient(radial,120 120,0,120 120,120,from(#ffe),to(#eee),color-stop(0.2,red), color-stop(0.5,blue),color-stop(0.8,pink));
}
效果如图

五、moz核心的浏览器渐变
语法:
线性渐变:background: -moz-linear-gradient(10, 10, 90deg, rbg(25,0,0) 14%, rgb(255,255, 0) 50%, rbg(0, 0, 255) 100%)
参数说明:
第一个参数:设置渐变起始位置及角度
第二/三/四/N个参数:设置渐变的颜色和位置
语法:
径向渐变:-moz-radial-gradient([<point>|| <angle>, ]?[<shape> || <size>, ]? <stop>,<stop>[,<stop>]*)
参数说明:
<point>:定义渐变起始点和结束点坐标,可以是数值,百分比和关键字。
<angle>:当定义直线渐变的角度,单位包括了deg(度)、grad(梯度)、rad(弧度)。
<shape>:定义径向渐变的形状,包括circle, ellipse
<size>:定义圆的半径,或者椭圆轴长度。包含了多个关键字,closest-side,closest-comer, farthest-side, farthest-corner, contain, cover.
<stop>:定义步长,用的时候第一个参数设置颜色,第二个参数设置颜色的位置,百分比或数值。
例:
background: --moz-radial-gradient( circle closest-side, rgb(255,0,0) 14%, rgb(255,255,0) 50%, rgb(0,0,255) 100%)
background:-moz-radial-gradient(circle closest-side, #ffe 0%, #eee 100%);
注意逗号在哪个地方分割
六、IE浏览器渐变
filter:progid:DXImage Transform.Microsoft.Gradient(enabled=bEnabled, startColorStr=iWidth, endColorStr=iWidth);
enabled,滤镜是否激活,
startColorStr,开始颜色和透明度,
endColorStr,结束颜色和透明度
例如:filter:progid:DXImageTransform.Microsoft.Gradient(gradientType=0, startColorStr==#9999ff, endColorStr=#fff);
gradientType为0表示的是水平渐变,为1的话就代表的是垂直渐变。
注意:
在单色透明的情况下,这两个值是相同的。需要注意的是,他们的取值是一个八位的十六进制值,前两位表示alpha通道值,00表示完全透明,FF表示完全不透明。后六位则是这个颜色的RGB值