【系列】css3简介
发表于2014-09-10 17:09 | 次阅读 | 0条评论 | 作者:siru90
一、div+css网页标准布局
1. div
① DIV 全称 division 意为“区块、分割”, DIV标签是一个无意义的容器标签,用于将页面划分出不同的区域。
② 通过DIV将复杂的页面进行细分块,可以将问题细分一个一个解决,所以通过DIV将页面分块是一个关键的工作,也是决定最终效果与质量的前提。
2. css
① CSS (Cascading Style Sheet),中文翻译为层叠样式表,是用于控制网页样式并允许将样式信息与网页内容分离的一种标记性语言。
3. div承载的是内容,而css承载的是样式
二、css的发展历程
CSS1
作为一项W3C推荐,CSS1发布于 1996 年 12 月 17 日。CSS1提供有关字体、颜色、位置和文本属性的基本信息。1999 年 1 月 11 日,此推荐被重新修订。
CSS2
作为一项 W3C 推荐,CSS2发布于 1999 年 1 月 11 日。CSS2.0是一套全新的样式表结构,是由W3C推行的,同以往的CSS1.0或CSS1.2完全不一样,CSS2.0推荐的是一套内容和表现效果分离的方式。
CSS3
被w3c推荐的产品,是CSS技术的升级版本,CSS3语言开发是朝着模块化发展的。这些模块包括: 盒子模型、列表模块、超链接方式 、语言模块 、背景和边框 、文字特效 、多栏布局等、动画特效等,这些模块从2001年到今天都处在开发和完善之中,是下一代WEB标准。
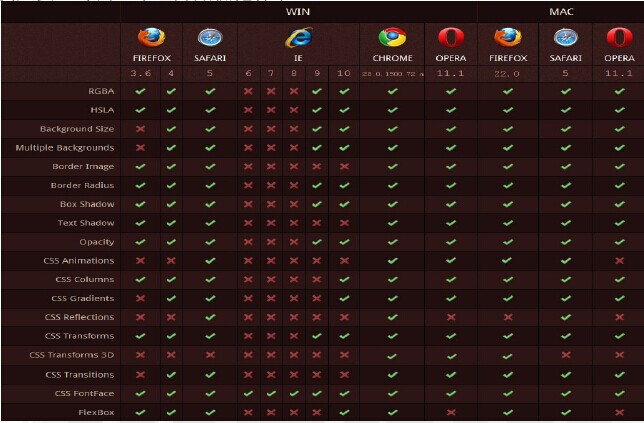
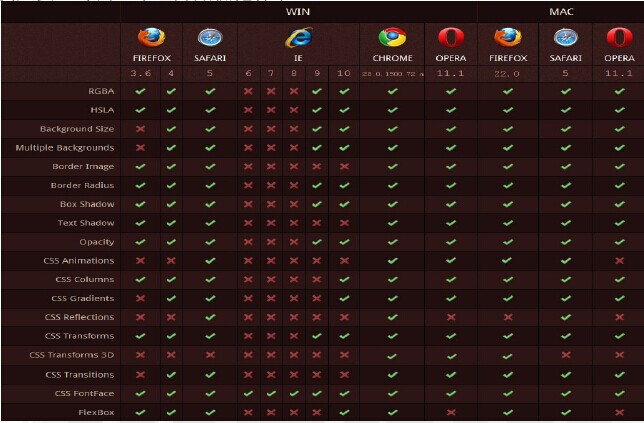
三、css3属性浏览器支持情况
各大主流浏览器对CSS3和HTML5的支持越来越完善,曾经让多少前端开发人员心碎的IE系也开始拥抱标准

四、css3选择器浏览器支持情况
最让人高兴的就是这张表了,除了IE9以下的版本,其它浏览器已全部支持CSS3选择器

五、css主要知识
CSS3新增选择器
CSS3 边框
CSS3 背景
CSS3 文本效果
CSS3 字体
CSS3 多列
CSS3 用户界面
CSS3 2D 转换
CSS3 3D 转换
CSS3 过渡
CSS3 动画
六、测试环境 和 开发小助手
测试环境:谷歌浏览器 火狐浏览器 IETester IE9-10 opare
开发小助手:谷歌window resizer firbug
七、国内网站有哪些
百姓网、天猫、京东、凡客、http://www.uesoso.com/